Модуль является решением для установки на сайт. Установив JS-код и произведя соответствующие настройки, клиенты смогут писать из Онлайн-консультанта на сайте напрямую в систему в раздел Чаты. Также в чатах станет доступен дополнительный виджет «Визит» с подробной информацией о действиях посетителя сайта.
Для подключения модуля перейдите по пути Настройки → Маркетплейс → Мессенджеры и чаты, кликните по модулю интеграции с Онлайн-консультантом и нажмите Подключить.
Общие настройки
В поле «Магазин в RetailCRM» указывается магазин, за которым будет закреплен виджет Онлайн-консультанта.
Язык виджета автоматически подстраивается под посетителя на сайте. Ориентация происходит на язык в браузере. Поддерживается четыре языка: русский, испанский, английский и украинский. Если в браузере используется иной язык, то по умолчанию онлайн-консультант будет на английском.
Дополнительно в виджете можно разместить ссылки на соц. сети, настроить автосообщения и форму контактов.
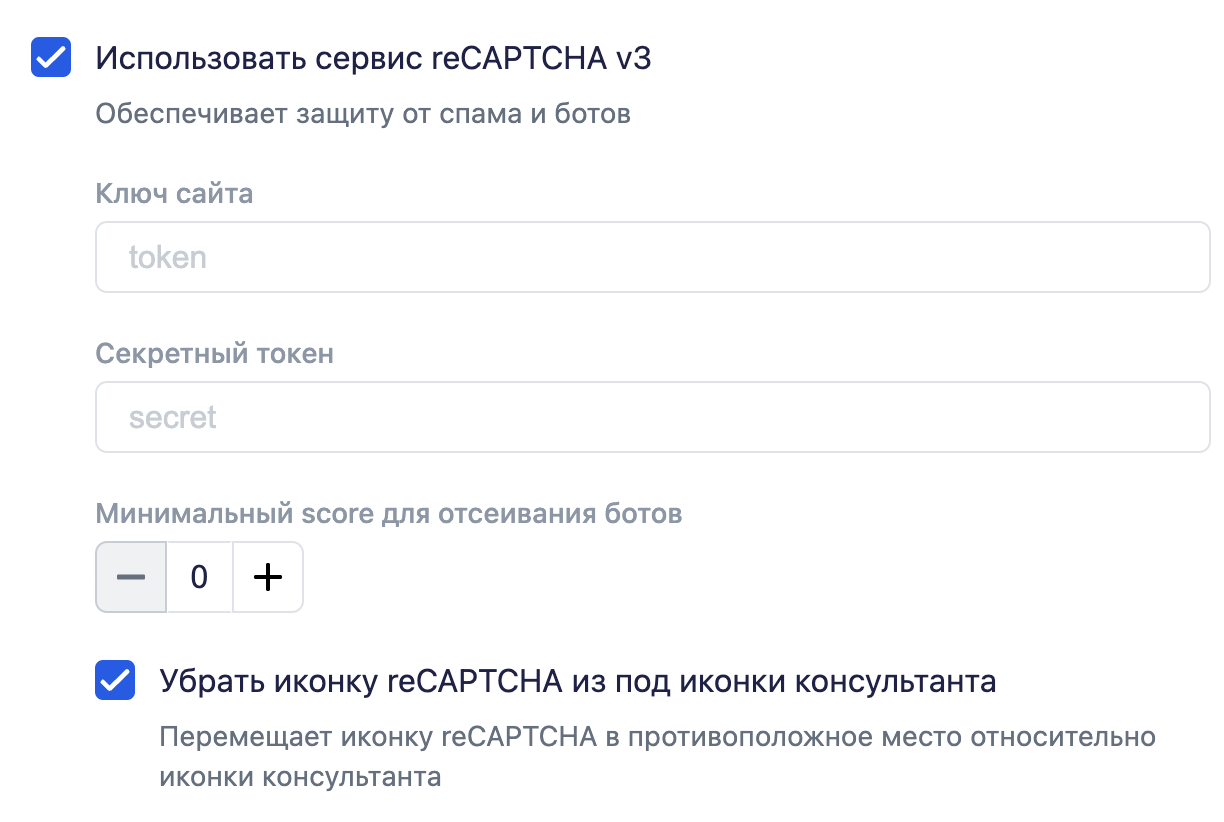
В общих настройках можно подключить reCAPTCHA v3 для отсеивания спама и ботов. Этот функционал работает в фоновом режиме, незаметно для пользователей, и не предполагает таких действий, как ввод символов с картинки и других подобных проверок.
Для подключения необходимо зарегистрироваться в reCAPTCHA и получить ключ сайта и секретный токен, вставить в модуль Онлайн консультанта и сохранить.
Поле «Минимальный score для отсеивания ботов» используется для фильтрации подозрительной активности. Система reCAPTCHA анализирует поведение посетителей и присваивает им рейтинг от 0.1 (вероятно, бот) до 0.9 (вероятно, человек).
Выберите минимальный рейтинг, при котором пользователь сможет написать в чат. Если оценка посетителя окажется ниже установленного вами значения, он не сможет отправить сообщение.
Дополнительные параметры
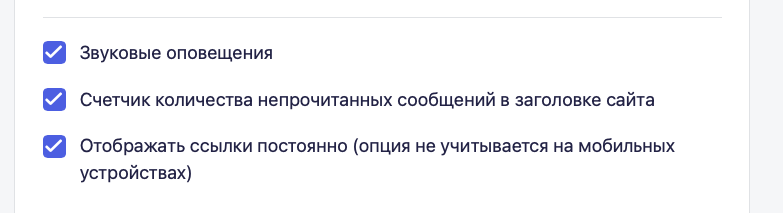
На вкладке «Общие настройки» доступны дополнительные параметры:
- Звуковые оповещения — включает или отключает воспроизведение звука при поступлении новых сообщений в онлайн-консультанте.
- Счетчик количества непрочитанных сообщений в заголовке сайта — показывает количество непрочитанных сообщений в заголовке вкладки браузера (title страницы).
- Отображать ссылки постоянно (опция не учитывается на мобильных устройствах) — управляет отображением ссылок на соцсети в виджете: если опция включена, ссылки отображаются постоянно; если выключена — отображаются при наведении курсора на виджет.
Код для вставки
Для того, чтобы использовать виджет, вставьте представленный в настройках JS-код на страницы сайта.
Если после тега <script>, перед кодом вставки, объявить объект с дополнительными опциями:
var _rcco = {
customer: {
customer_id: ,
name:
}
};Где customer_id- это ID клиента на сайте, name- имя клиента на сайте.
Онлайн-консультант привяжет диалог к клиенту в системе (в виджете «Клиент» будет привязан клиент с указанными идентификатором), а в диалоге, вместо сгенерированного никнейма (например user_123), будет отображаться переданное имя пользователя.
Важно!
Для работоспособности данной функции в настройках Онлайн-консультанта должен быть указан тот же магазин, к которому привязаны клиенты сайта.
В итоге, на сайте должна получиться запись следующего вида:
<script>
var _rcco = {
customer: {
customer_id: 'ID-клиента-на-сайте',
name: 'имя-клиента-на-сайте'
}
};
var _rcct ="8881115a37e85875bd0c8c01234c2857cbfac4e47cb94777399f12d681000f6a";
!function(t){
var a = t.getElementsByTagName("head")[0];
var c = t.createElement("script");
c.type="text/javascript";
c.src="//c.retailcrm.tech/widget/loader.js";
a.appendChild(c);
}(document);
</script>