После регистрации аккаунта Universal Analytics нужно настроить отслеживание электронной торговли.
Если у вас такая настройка уже проведена, то можно перейти к пункту «Интеграция с системой».
Примечание
В демо-версии системы загрузка из Universal Analytics не производится.
Настройки в Universal Analytics
Чтобы включить отслеживание электронной торговли в Universal Analytics, проделайте следующие шаги:
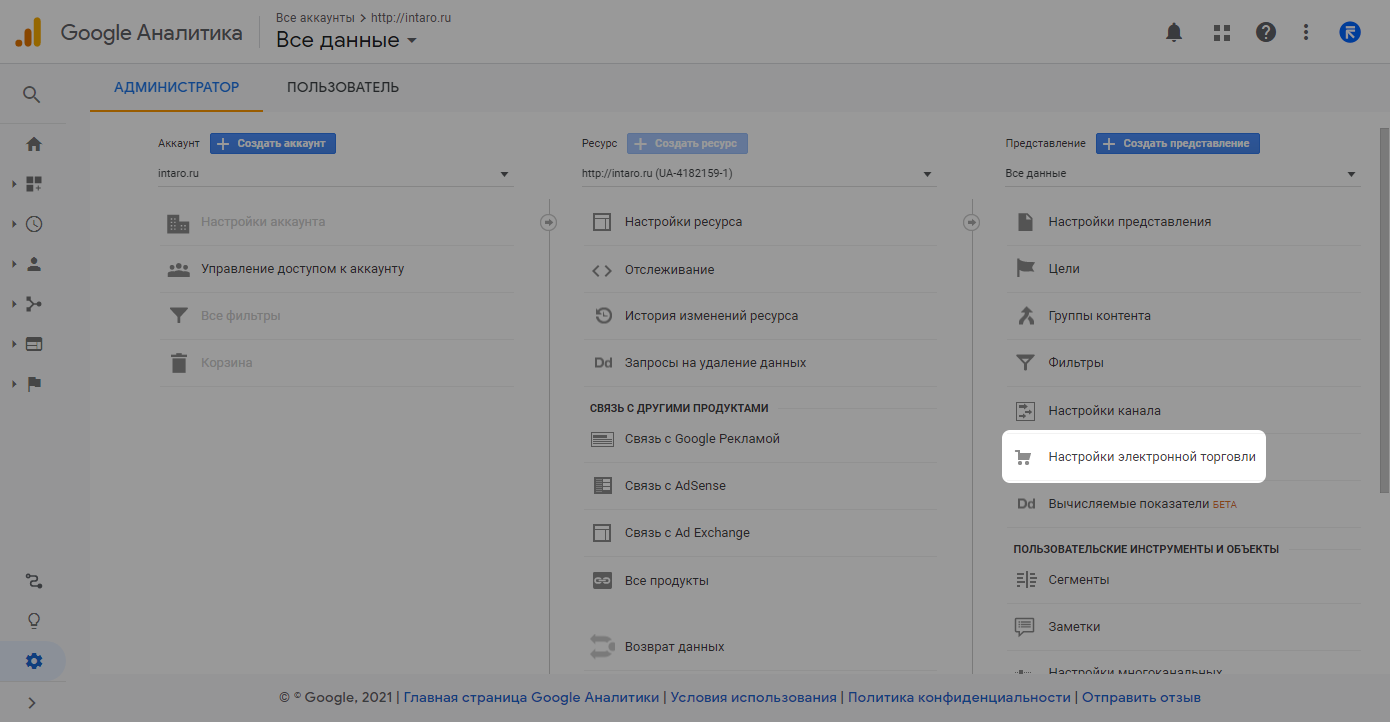
- Перейдите в раздел «Администратор».
- В столбце «Представление» выберите «Настройка представления».
- В пункте «Настройки электронной торговли» выберите Отслеживание электронной торговли.
- Нажмите кнопку «Применить».
Важным моментом в этом же разделе является и настройка валюты. Нужно установить такую же валюту, какая выбрана и используется в RetailCRM.
О том, как настроить отслеживание электронной торговли читайте в справке Google.
Получение кода отслеживания
Код отслеживания Universal Analytics — это скрипт на языке JavaScript, который запускается браузером посетителя сайта. С помощью кода отслеживания, данные о действияx посетителя на сайте будут отправляться в Google Analytics.
Как получить код отслеживания читайте в справке Google.
Скопируйте с Universal Analytics код отслеживания целиком. Вместо UA-XXXXXXXX-X будет отображаться действительный идентификатор отслеживания.
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-X', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->В случае использования gtag.js код будет выглядеть таким образом:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
</script>Настройки на сайте
Далее, следует добавить код отслеживания на страницы сайта, скопировав его на все страницы сайта перед закрывающим тегом </head>.
Для того, чтобы в Google Analytics попадала информация о совершенных заказах, нужно на странице извещения пользователя о завершении заказа модифицировать код отслеживания, добавив в него информацию о заказе.
Модифицировать код нужно только на страницах, которые пользователь видит после завершения/подтверждения заказа. Таким образом, модифицированный код должен отработать только один раз для каждого нового заказа.
В отличие от модифицированного, обычный код отслеживания должен выполняться при каждом просмотре страницы, где код добавлен.
Для Universal Analytics необходимо модифицировать код отслеживания следующим образом:
<script type="text/javascript">
...
ga('send', 'pageview'); // здесь оканчивается немодифицированный код отслеживания. Добавляем следующие команды:
ga('require', 'ecommerce', 'ecommerce.js'); // функция, которая подключает модуль электронной торговли.
ga('ecommerce:addTransaction', {
'id': '1234', // ID транзакции
'affiliation': 'example.com', // Название магазина
'revenue': '1500', // Общая стоимость заказа
'shipping': '250', // Стоимость доставки
'tax': '' // Налог
});
// метод addItem нужно вызвать для каждого товара (позиции) в заказе:
ga('ecommerce:addItem', {
'id': '1234', // ID транзакции
'name': 'Mouse Logitech', // Название товара
'sku': 'AAA000', // Артикул или SKU
'category': 'Wireless', // Размер, модель, категория или еще какая-то информация
'price': '750', // Стоимость товара
'quantity': '2' // Количество товара
});
ga('ecommerce:send'); // Отправка данных
</script>В этом коде можно указывать поля в любом порядке. Обязательными являются только поля, содержащие ID транзакции и название товара. Названия полей должны быть заданы маленькими латинскими буквами, например, category, а не Category, и не CATEGORY.
В коде видны следующие функции:
ga('require', 'ecommerce', 'ecommerce.js'); — функция, которая подключает модуль электронной торговли.
ga('ecommerce:addTransaction', ...); — функция, которая передает информацию о самом заказе.
Поля, которые необходимо передать в функцию:
- id — строка. Обязательный параметр, в котором передается идентификатор заказа (например, "1234"). Если сайт на 1С-Битрикс, то значение должно совпадать с идентификатором заказа в 1С-Битрикс. Это значение должно соответствовать номеру или ID (внешнему или внутреннему) заказа, выгружаемого в систему. Подробнее об этом читайте в следующей статье «Интеграция с системой».
- affiliation — строка. Необязательный параметр, в котором передается название магазина (например, "example.com")
- revenue — число. Необязательный параметр, в котором передается общая стоимость заказа (например, "1500")
- shipping — число. Необязательный параметр, в котором передается стоимость доставки (например, "250")
- tax — число. Необязательный параметр, в котором передается размер налога.
ga('ecommerce:addItem', ...); — функция, которая передает информацию о товарах в заказе.
Поля, которые необходимо передать в функцию:
- id — строка. Обязательный параметр, в котором передается идентификатор заказа (например, "1234"). Если сайт на 1С-Битрикс, то значение должно совпадать с идентификатором заказа в 1С-Битрикс. Это значение должно соответствовать номеру или ID (внешнему или внутреннему) заказа, выгружаемого в систему. Подробнее об этом читайте в следующей статье «Интеграция с системой».
- name — строка. Обязательный параметр, в котором передается название товара (например, "Mouse Logitech")
- sku — строка. Необязательный параметр, в котором передается артикул товара (например, "AAA000")
- category — строка. Необязательный параметр, в котором передается категория товара (например, "Wireless")
- price — число. Необязательный параметр, в котором передается стоимость товара (например, "750")
- quantity — число. Необязательный параметр, в котором передается количество товара (например, "2")
ga('ecommerce:send'); — функция, подтверждающая отправление данных.
В случае использования gtag.js необходимо модифицировать код отслеживания следующим образом:
<script type="text/javascript">
gtag('event', 'purchase', {
"transaction_id": '1234', // ID транзакции
"affiliation": 'example.com', // Название магазина
"value": 23.07, // Ценность события
"tax": 1.24, // Налог
"shipping": 0, // Стоимость доставки
"items": // Массив с товарами
[{
"id": "1234", // Уникальный идентификатор товара
"name": "Mouse Logitech", // Название товара
"category": "Wireless", // Категория товара
"quantity": 2, // Количество единиц товара
"price": '750' // Покупная цена товара
}]
});
</script>В этом коде можно указывать поля в любом порядке. Обязательными являются только поля, содержащие ID транзакции и название товара. Названия полей должны быть заданы маленькими латинскими буквами, например, category, а не Category, и не CATEGORY.
Поля заказа, которые необходимо передать в функцию:
- ID транзакции — строка. Обязательный параметр, в котором передается идентификатор заказа (например, "1234"). Если сайт на 1С-Битрикс, то значение должно совпадать с идентификатором заказа в 1С-Битрикс. Это значение должно соответствовать номеру или ID (внешнему или внутреннему) заказа, выгружаемого в систему.
- affiliation — строка. Необязательный параметр, в котором передается название магазина (например, "example.com")
- value — число. Необязательный параметр, в котором передается общая стоимость заказа (например, "1500")
- shipping — число. Необязательный параметр, в котором передается стоимость доставки (например, "250")
- tax — число. Необязательный параметр, в котором передается размер налога.
Поля товара, которые необходимо передать в функцию:
- ID транзакции — строка. Обязательный параметр, в котором передается идентификатор заказа (например, "1234"). Если сайт на 1С-Битрикс, то значение должно совпадать с идентификатором заказа в 1С-Битрикс. Это значение должно соответствовать номеру или ID (внешнему или внутреннему) заказа, выгружаемого в систему.
- name — строка. Обязательный параметр, в котором передается название товара (например, "Mouse Logitech")
- category — строка. Необязательный параметр, в котором передается категория товара (например, "Wireless")
- price — число. Необязательный параметр, в котором передается стоимость товара (например, "750")
- quantity — число. Необязательный параметр, в котором передается количество товара (например, "2")
С полным списком возможных полей можно ознакомиться в официальной документации.
Важно!
При отправке транзакции в Google Analytics могут возникать сложности с некоторыми заказами (например, большое количество товарных позиций). Для расширенной электронной торговли все данные о товарах встроены в один запрос к Google Analytics (в случае, если не имеется специальной реализации запроса). Максимальный размер HTTP-запроса, поддерживаемый большинством браузеров, составляет 8192 байта, и поэтому обращения длиннее этого размера не обрабатываются Google Analytics.