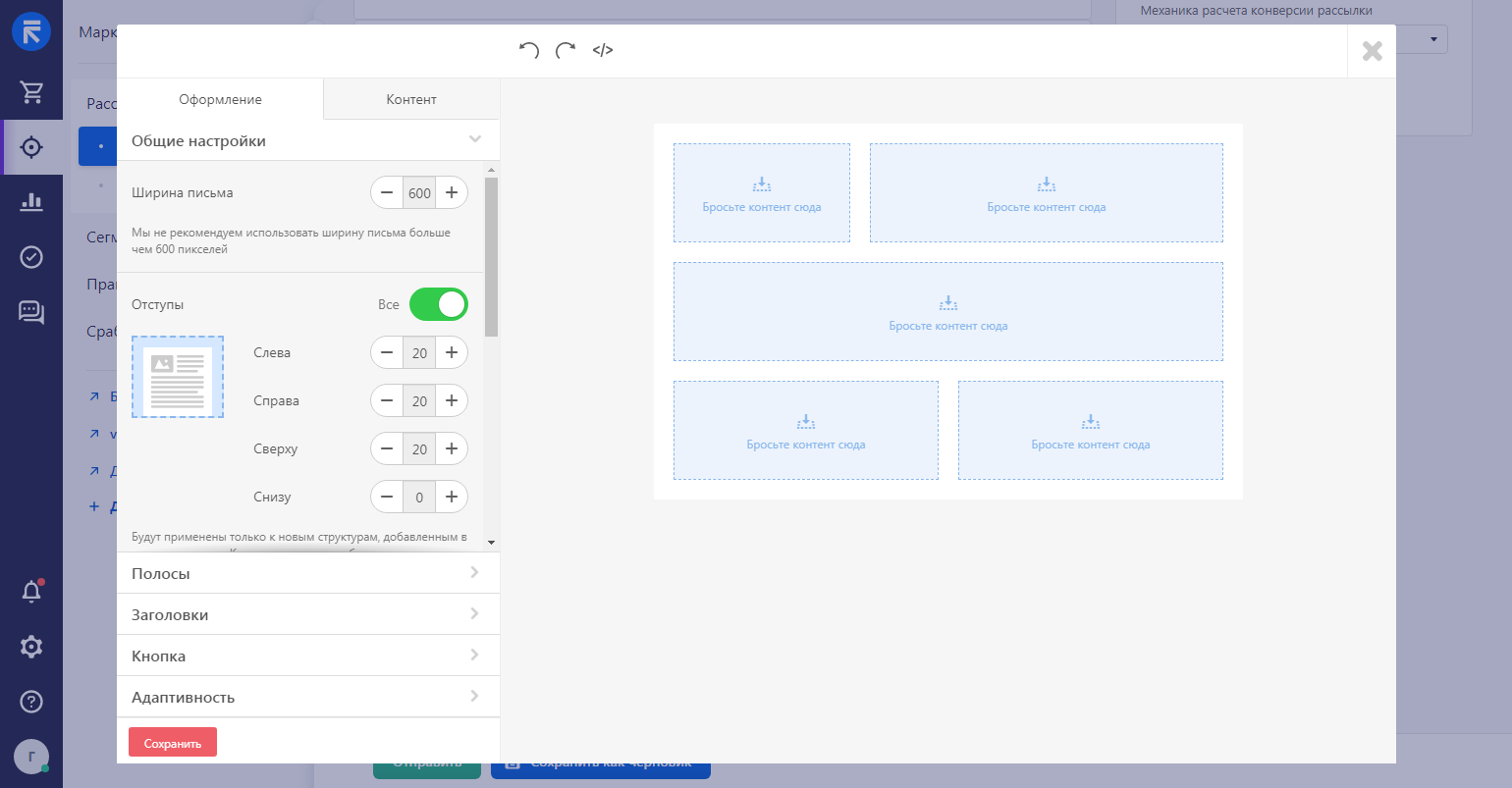
Общие настройки
В этом блоке устанавливается единый стиль, который применяется ко всем элементам формируемого письма. Можно настроить цвет текста, форму и шрифт кнопок, цвет ссылок, отступы для области отображения контента, межстрочные интервалы, фоновые цвета писем и отдельных элементов, а также ширину письма.
Ширина письма устанавливается в 600 пикселей по умолчанию – это самый распространенный размер.
Отступы. Настраиваются внешние отступы контента от границы письма. Расстояние указывается в пикселях.
Примечание
Отступы будут применены только к новым структурам, добавленным в письмо с вкладки «Контент» или после добавления новых полос.
Цвет фона письма применяется ко всему пространству письма. Если сообщение открыто на десктопе, фон занимает всю площадь письма, тогда как на мобильных экранах он скрыт.
Цвет фона контента – цвет внутри письма, который применяется для всех контейнеров с карточками товаров, контактной информацией и т.д.
Адаптировать для Gmail App - адаптирует шаблон письма под различные версии Gmail App.
Примечание
Gmail App под Android имеет встроенную функцию по адаптированию писем для мобильных устройств, но разные версии приложения показывают разные результаты с одним и тем же письмом.
Если какой-то из стилей, которые вы примените к отдельно взятой строке/контейнеру/блоку будет отличаться от стилей, настроенных в разделе «Общие настройки» - то он будет иметь приоритет над общим стилем.
Рекомендуется выбрать шрифты, цвета, кнопки и отступы перед началом работы с шаблоном письма. Однако, фоновые цвета письма и контента могут быть настроены после того, как весь шаблон будет готов. Таким образом увидите, действительно ли настроенные элементы между собой сочетаются.
Заголовки
Общие настройки применяются только к основному тексту шаблона.
Блок «Заголовки» используется для настройки шрифта заголовка, его размера и стиля.
Хедер
Это самый первый элемент письма, который увидят получатели. Обычно он содержит логотип бренда и меню.
Рассмотрим, как добавить логотип в хедер шаблона письма.
Для добавления необходимо пошагово выполнить следующие действия:
- нажмите на блок хедера в пустом шаблоне;
- нажмите кнопку «Картинка» или перетащите картинку в соответствующий блок;
- вставьте гиперссылку, которая приведет читателей на сайт;
- добавьте Alt-текст для логотипа.
Альтернативный текст необходим в следующих случаях:
- для обхода спам-фильтров;
- для понимания пользователям, что представляет собой изображение, если оно не прогрузилось в письме;
- для соблюдения правил доступности электронных писем.
Рассмотрим, как добавить меню в хедер шаблона письма.
Для добавления необходимо пошагово выполнить следующие действия:
- кликните вкладку «Контент» на панели настроек;
- перетащите структуру с 1 колонкой под логотип;
- теперь откройте вкладку «Блоки»;
- выберите блок «Меню» и перетащите в шаблон.
На панели настроек необходимо выбрать, будете ли вы использовать иконки, ссылки или и то и другое. Иконки — изображения в меню, а ссылки — названия вкладок меню.
Дайте название каждому пункту и привяжите к ним ссылки.
При необходимости можете скрыть некоторые элементы для мобильных или десктопных устройств. Для этого активируйте соответствующую опцию в настройках блока.
Примечание
При скрытии элемента на десктопе - элемент будет скрыт и в мобильном приложении Yahoo, а также в мобильных почтовых программах не поддерживающих медиа стили.
Футер
В футере шаблона письма обычно содержится контактная информация. Например, адрес сайта, оформленные в виде иконок ссылки на ваши аккаунты в соц. сетях, ссылка для отписки и имя человека/компания, которая осуществляет рассылку. Последнее добавлять не обязательно, но все остальные элементы должны быть указаны.
Кнопка
Кнопка является красиво оформленной URL-ссылкой. Она должна быть хорошо заметной, а текст – лаконичным.
Адаптивность
В разделе «Адаптивность» задаются параметры для размера заголовков, текста кнопок и контента в разных контейнерах.
Обратите внимание, что настройки адаптивности будут срабатывать только в мобильной версии письма в почтовых программах, поддерживающих медиа стили.
Примечание
Адаптивность письма поддерживают не все почтовые приложения.